2 minutes
Ferrari North America sought for an ultra robust system for the Ferrari Challenge 2009.
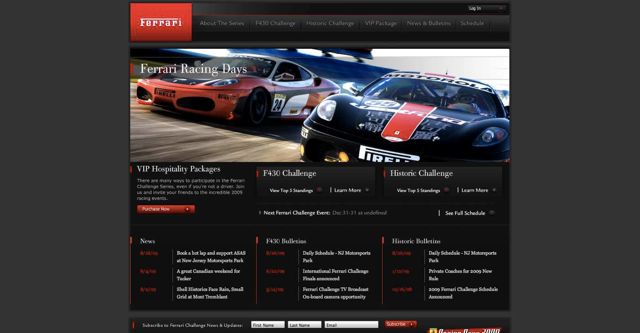
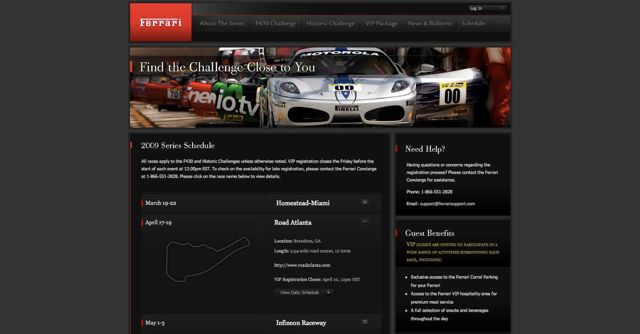
The system backbone utilizes CakePHP to funnel data and front end to both anonymous users, and Ferrari staff managing the event, media, credit card transactions, and reservations. Users and dealers can create an account and manage their profiles, purchases, and guest lists , while staff use a more robust backend to keep things organized. My primary involvement in the project was the Javascript features (both animations and applications), dynamic Flash data parsing, and media gallery . I was tasked to coordinate a javascript, multipage, "shopping cart" that allowed the user to make all purchases and preferences, before submitting for the next page. The approach utilized a variety of AJAX and Prototype features. Of greater interest was the folding of php data to keep the frontend dynamic with the Javascript to keep both session and page data.
I worked closely with our designer on the Flash aspect of this site. The Flash piece on the front page of the site required dynamic "slide up" buttons revealing the latest top driver statistics. I opted to feed the data from a custom XML which followed Cake's MVC framework. Like that, users can receive the data, and click on a name or event to navigate straight from the flash to a specific statistic page.
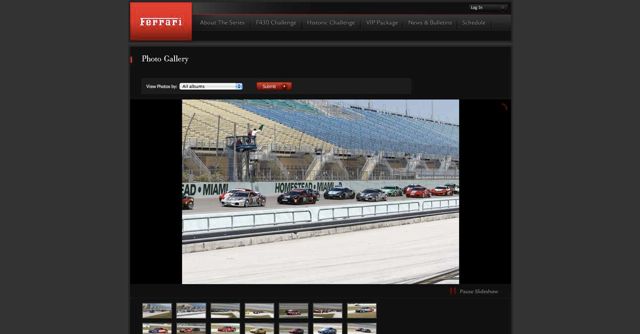
The media gallery was hosted on separate server and has a full backend that allows photographers to login, upload their images, and then be displayed at FerrariChallenge.com. The gallery is separated by events, allowing users to quickly find the track where they saw the racing. Again, chalk full of AJAX, PHP, and Flash to keep that user happy!